재미난 무료 강의가 올라와서 함 따라해 봤습니다 - 강의는 내 최애 니꼬 쌤
https://nomadcoders.co/flutter-for-beginners
Flutter 로 웹툰 앱 만들기 – 노마드 코더 Nomad Coders
Flutter for Beginners
nomadcoders.co
이제 앞으로 모바일 앱 개발은 플러터로~
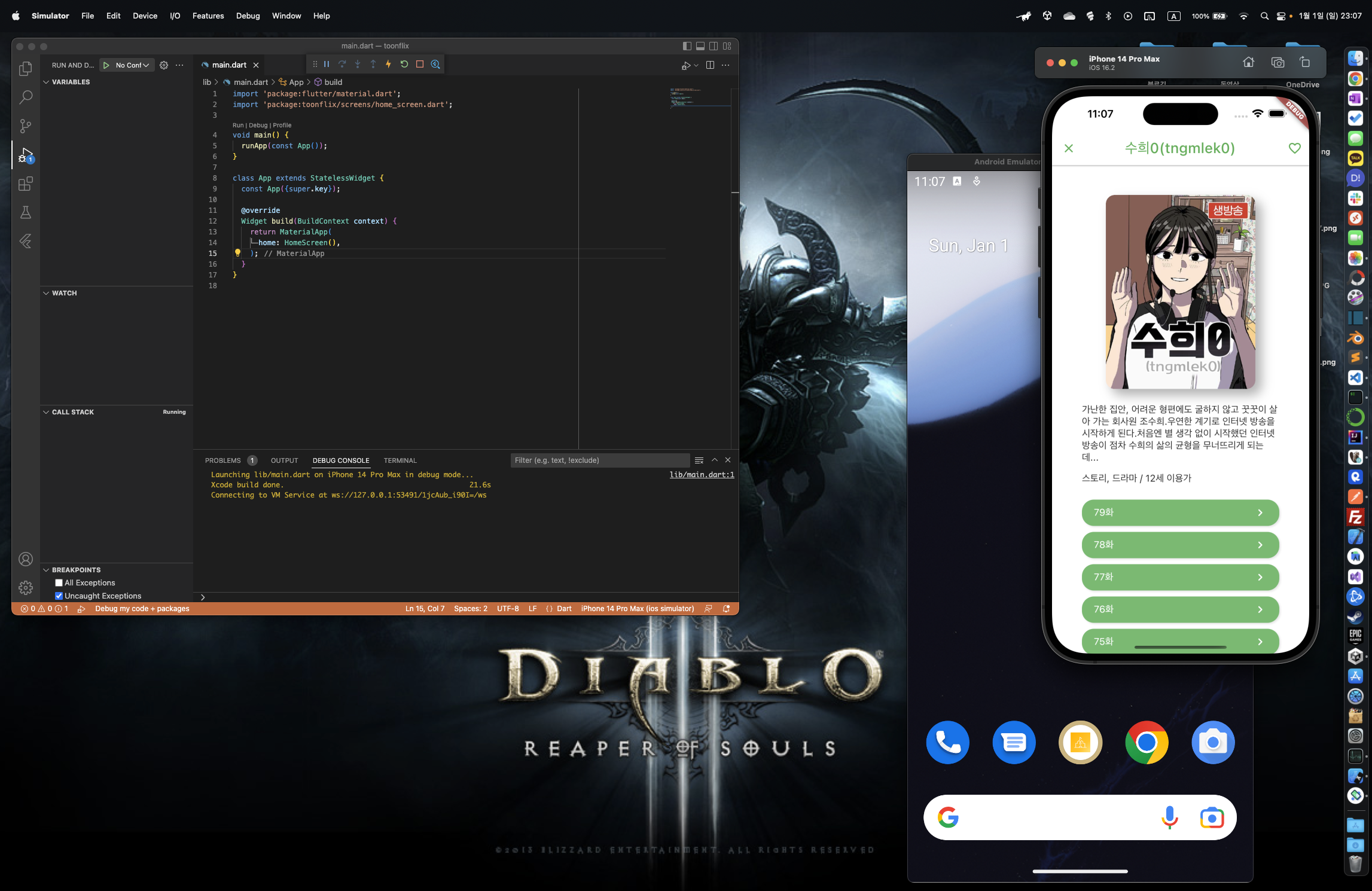
하도 오랜만에 다시 플러터 소스를 열어 봤더니
기억에 남는게 없어서 다음번 참고용으로 메모, 꼬꼬꼬
2023년. Flutter 를 배워야하는 이유
플러터 장단점은 이 영상으로
더 자세한 설명 필요 없음
Android Studio vs Visual Studio Code

그 동안은 안드로이드 스튜디오 사용했는데
vs code 사용해보니 이것도 편하네요
디버깅도 잘 되고
Flutter 설치
여기 열심히 적어봐야 자꾸 변하므로 그냥 구글 공식 문서 참고하는게 가장 좋음
https://docs.flutter.dev/get-started/install
Install
Install Flutter and get started. Downloads available for Windows, macOS, Linux, and Chrome OS operating systems.
docs.flutter.dev
이전 맥북에서는 하도 오랜만에 플러터 실행 시켰더니, 업그레이드가 필요하네
- flutter doctor
- flutter upgrade
기타 추가 세팅
VS code 플러그인
- dart
- flutter
VS code 세팅
- 명령팔레트 - 좌측 툴바 맨 아래 톱니바퀴 > 팝업 메뉴 맨 위
- open user settings
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"dart.previewFlutterUiGuides": true,
"dart.openDevTools": "flutter",
"dart.debugExternalPackageLibraries": true,
"dart.debugSdkLibraries": false,
윈도우 세팅 변경
- start ms-settings:developers
안드로이드 빌드
- apk
flutter build apk --release --target-platform=android-arm64
/build/app/outputs/flutter-apk/
- aab
flutter build appbundle
build/app/outputs/bundle/release/
여기 좋은 플러터 UI들이 많습니다
이전에는 풀소스 github에 공개 했는데, 요즘 올라오는 소스들은 유료 사이트로 연결해놔서 좀 아쉽긴 합니다.
https://www.youtube.com/@TheFlutterWay
The Flutter Way
Want to improve your flutter skill? Join our channel, learn how to become an expert flutter developer and land your next dream job!
www.youtube.com
플러터 앱 개발 초보 기본 입문 - 구글플레이, 앱스토어 배포, 애드몹 - dear abby, kdrama
리액트 네이티브가 나쁘진 않지만, 저는 두가지 이유로 플러터를 선호 합니다 UI를 구성하면, 무조건 aos와 ios에서 동일하게 보인다. (플러터 프레임워크가 OS 기본 컨트롤을 사용하지 않음) aos, io
madchick.tistory.com
스파르타 코딩클럽 이미지처리로 시작하는 딥러닝 수강 후기
년초에 이글루스 블로그에 올렸던 글을 블로그 옮기면서 티스토리로 옮겼습니다. http://madchick.egloos.com/4192970 요즘 유튜브를 많이 보는데, 스파르타 코딩클럽의 광고가 엄청 많이 나오더군요 하
madchick.tistory.com
스파르타 코딩클럽 개발자의 봄 자바 스프링 수강 후기
년초에 이글루스 블로그에 올렸던 글을 블로그 옮기면서 티스토리로 옮겼습니다. http://madchick.egloos.com/4194093 강의리뷰를 할 수 있는 기회를 얻어 자바 스프링 코딩 강의를 들어봤습니다 웹개발
madchick.tistory.com
스파르타 코딩클럽 게임개발 종합반 수강 후기
평소 게임 개발에 관심은 있었는데, 관심만 있어온지 하도 오래되어서 온라인 강의로 함 들어보기로 했습니다. 물론, 예전에 들었던 스파르타 코딩클럽에서 찾아 봤습니다. 스파르타 코딩클럽
madchick.tistory.com
내돈내산 유료 온라인 수업 비교해 보기 - 코딩, 취미, 취업, 업무 비대면 교육
요즘 인터넷 강의(?), 온라인 수업 등 비대면 교육은 완전 잘 만들어져 있습니다. 아마 유튜브가 인기를 끌면서 사람들의 거부감이 좀 덜해져서 그런 영향도 있는 것 같습니다. 여기에 코로나 때
madchick.tistory.com