
node.js를 이용하여 간단한 비디오 스트리밍 서버를 코딩하는 방법입니다.
상용 비디오 스트리밍 서버의 모습은 아니지만, 큰 그림에서 스트리밍 서버가 어떻게 동작하는지 기초 구조에 대한 이해를 돕는데 도움이 됩니다.
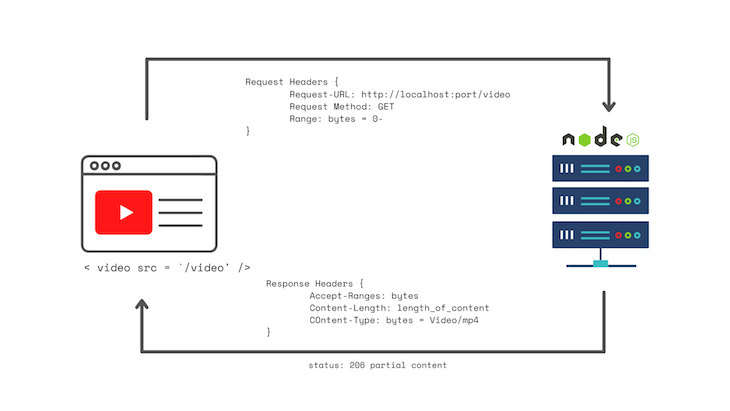
어떻게 동작하나?
서버에서 헤더 정보에 Content-Range 를 넘겨주면 웹 브라우저의 video 태그를 다운로드를 다 받은 후에 동작하는 것이 아니라, 넘겨 받는 대로 바로 재생시켜 주는 스트리밍 모드로 동작을 시키는군요.
HTTP range requests - HTTP | MDN
HTTP 범위 요청은 HTTP의 일정 부분만 서버에서 클라이언트로 보내도록 허락하는 것입니다. 부분 요청은 예를들어 대형 미디어나 파일 다운로드 도중 일시정지와 다시 시작 기능에 유용합니다.
developer.mozilla.org
아, 그리고 서버에서 status 코드를 206으로 보내야 합니다.
http 표준에 206 은 Partial Content 로 정의되어 있습니다.
샘플 소스에서는 1Mb 씩 읽어서 보내줍니다.
기본 원리는 이렇고, 이걸 여러 클라이언트에 성능 좋게 동시에 잘 전달하면 스트리밍 서버가 됩니다.
Build a video streaming server with Node.js - LogRocket Blog
By creating a file system and returning it back to the client, we can build our own video streaming server using Node.js
blog.logrocket.com
소스코드 살펴보기
뭐, 이젠 github 다들 사용할 줄 아시지요? 소스공개는 언제나 github.
소스는 엄청 간단합니다.
클라이언트는 html 파일 하나.
서버는 자바스크립트 파일 하나.
npm install 해서 필요한 모듈들 설치하고, 실행하면 끝
GitHub - thesmartcoder7/video_streaming_server: This is a simple implementation of a video streaming server in Node.js
This is a simple implementation of a video streaming server in Node.js - GitHub - thesmartcoder7/video_streaming_server: This is a simple implementation of a video streaming server in Node.js
github.com
클라이언트 소스코드

클라이언트는 소스가 뭐 볼게 없습니다.
video 태그에서 스트리밍을 지원하는 웹 브라우저라면 헤더에 Range를 추가해서 보내는가 봅니다.
서버 소스코드

app.get("/video", function (req, res) {
const range = req.headers.range;
if (!range) {
res.status(400).send("Requires Range header");
}
});헤더에 Range가 넘어오는지 체크하고, 넘어 온다면 스트리밍으로 동작합니다.
const videoStream = fs.createReadStream(videoPath, { start, end });
videoStream.pipe(res);node.js에서 제공하는 파일시스템 함수 중 createReadStream 를 사용하면 스트림으로 읽어낼 수 있고, pipe 함수를 이용해서 response 로 보낼 수 있습니다.
const headers = {
"Content-Range": `bytes ${start}-${end}/${videoSize}`,
"Accept-Ranges": "bytes",
"Content-Length": contentLength,
"Content-Type": "video/mp4",
};
// HTTP Status 206 for Partial Content
res.writeHead(206, headers);그리고 헤더를 구성해서 웹브라우저로 보냅니다.
그리고 상태값은 206으로 보냅니다.
언제나 기본 컨셉은 간단 명료하며, 어렵지 않습니다.
오늘도 하나 배웠습니다.
망했어요, 그래도 M1 Pro 맥북 프로 좋긴 좋네요 - 눈물 나는 한달 사용기
Macbook M1 Pro 14인치, 맥북 완전 마음에 든다 새해 선물로 M1 Pro, 드디어 내손에 스티브 잡스가 2008년 1월 열린 Apple 키노트에서 서류봉투에서 꺼내면서 처음으로 공개 그때만 해도, 그런가 보다, 내
madchick.tistory.com
플러터 앱 개발 초보 기본 입문 - 구글플레이, 앱스토어 배포, 애드몹 - dear abby, kdrama
리액트 네이티브가 나쁘진 않지만, 저는 두가지 이유로 플러터를 선호 합니다 UI를 구성하면, 무조건 aos와 ios에서 동일하게 보인다. (플러터 프레임워크가 OS 기본 컨트롤을 사용하지 않음) aos, io
madchick.tistory.com
리액트 네이티브, 간단한 예제 만들며 기본 개념 잡아 보기 - React Native
리액트 네이티브로 모바일 앱 개발해보자, 꼬꼬꼬~~ 모바일앱 개발의 양대산맥, 리액트 네이티브와 플러터 리액트로 웹 개발을 해봤다면 리액트 네이티브로, 뉴비라면 플러터로 둘 다 해보고 싶
madchick.tistory.com
언리얼 5 - 매트릭스 어웨이큰스, 오픈월드 현실 묘사 넘 멋지네 얼른 출시되길
언리얼5 엔진이 나오면 macOS에서도 즐길 수 있는 게임들이 많이 나올까 싶어 기다리고 있습니다. 맥북 M1 언리얼 엔진, 올해 정말로 나오나 - 이제 애플이 게임에도 신경 좀 썼으면 Unreal Engine 5는 2
madchick.tistory.com
스타벅스에는 왜 가나요? 스벅은 가장 현명한 공간 임대업자
스타벅스 메뉴가 좋아서? 스타벅스 프리퀀시 때문에? 스타벅스 기프티콘이 생겨서 갈까요? 스벅 왜 좋아하세요? 내가 스타벅스를 가는 이유 등등 다 나름의 이유가 있겠죠. 하지만, 요즘 까페에
madchick.tistory.com



