
구글에서 플러터를 출시한지 4년이 넘어가고 있습니다. 2017년 5월에 0.0.6 버전을 출시한 이후로, 현재 2.8 버전이 출시된 상황입니다.
초기에는 긴가민가 했지만, 꾸준히 발전을 거듭해 이제 비지니스 앱을 만드는데 전혀 손색이 없는 모바일 앱 개발 프레임워크가 되었습니다.
Flutter 프레임워크 홈페이지 - https://flutter-ko.dev/
Flutter - 가장 빠른 아름다운 네이티브 앱
Flutter(플러터)는 하나의 코드베이스로 모바일, 웹, 데스크톱에서 네이티브로 컴파일 되는 구글의 아름다운 UI 툴킷입니다. Flutter는 기존 코드와 함께 동작하고, 전세계 개발자와 조직에 쓰이고
flutter-ko.dev
이제는 플러터를 이용해 비지니스용 앱을 만들어도 될 정도로 충분히 안정화가 되었다고 합니다.
안드로이드와 아이폰, 윈도우와 macOS, 거기에 웹 까지 모두 한방에 플러터로 끝내봅시다.
플러터 특징 및 장단점

단점은 dart 라는 언어를 새로 배워야 하는 정도 밖에 없습니다.
아, 게임은 못 만듭니다. 게임은 유니티나 언리얼로 만들어야 합니다.
크로스 플랫폼 프레임워크의 가장 큰 장점은 뭐니 뭐니 해도 하나의 소스 베이스로 안드로이드와 iOS를 모두 해결할 수 있다는 것이죠.
그런데 플러터는 성능 이슈도 없습니다. 다들 충분히 빠르다고 하네요.
게다 플로터는 안드로이드, iOS, 웹, macOS, 윈도우, 리눅스용 앱을 모두 한번에 해결할 수 있습니다.
물론, 실제로 그럴지는 만들려는 앱의 특성에 따라 달라질 수 있습니다.
이럴때는 앞서 삽질 제대로 해본 사람들 이야기가 많은 도움이 되지요.
지식iN 앱을 Flutter로 개발하는 이유 - https://d2.naver.com/helloworld/3384599
네이버 지식인 팀은 2019년 10월에 국내 최초로 엔터프라이즈급 서비스에 Flutter를 도입했다네요. 오~ 과감한 결정. 지금까지 서비스 및 유지보수 잘 하고 있으니 확실히 쓸만해 진 것 같습니다. Flutter의 성능이 네이티브 방식에 비해 부족하지 않고, 학습 비용 또한 큰 부담이 없다는 것을 확인했다는 부분을 보면 실전에서 검증되었다고 봐도 좋을 것 같습니다.
물론, 그렇다고 모든 앱 개발에 적합하다고 할 수는 없을 겁니다. 글쓴이의 환경처럼 모두 테스트 해보고 결정할 수 있는 환경이 아닌 경우도 많고요. 하지만, 안드로이드와 iOS 모두 적절한 타이밍에 개발해 내야 하는 개발팀에서는 충분한 검토 가치가 있어 보입니다.
크로스 플랫폼 지원 프레임워크는 Flutter 뿐만 아니라 다른 대안들이 많이 있습니다.
하지만, 구글이 지치지 않고 4년 넘게 투자하고 있어서 많은 성능 개선이 있는 프레임워크 라는 것이 중요하지요. 일단, 아이폰 앱만 만든다 혹은 안드로이드만 만든다 하는 곳에서는 필요 없습니다. 그걸로 충분히 돈 벌고, 다른 플랫폼 지원도 시작하는 것 이니까요.
- React Native - 페이스북이 과연 계속 밀어줄까?
- Xamarine - 사실 이건 거의 망했습니다.
- JetBrains Compose Multiplatform - iOS가 왜 없는지 모르겠습니다. 다크호스 출현입니다.
- Microsoft MAUI - 마이크로소프트도 이 시장에 출사표를 던졌습니다. 아직 베타라 정식 버전은 안 나왔습니다.
- Ionic Framwork - https://ionicframework.com/ 국내에는 별로 이용자가 없는 것 같습니다.
- Electron Framework - https://www.electronjs.org/ 데스크탑 앱을 위한 멀티플랫폼 지원 프레임워크라 약간 성격이 다릅니다.
반대로 가장 큰 단점은 안되는게 있어서 네이티브 앱으로 돌아가게 되면 어떻하나, 그리고 역시나 성능. 네이티브 앱 만큼 성능이 나오지 않아 사용자가 느리다고 하면 어쩌나 하는 걱정이 제일 크지요. 하지만, 이 부분은 4년이 넘는 세월동안 많이 개선되었습니다.
언어를 Dart를 사용할 뿐, 실행시 네이티브 코드와 연결 브리지 없이 동작하는 방식이라 일단 앱이 만들어지면 성능이 떨어지지 않는다고 합니다. 성능은 떨어지지 않지만, 개발시간은 최소 절반 감소 입니다. 한방에 둘 다 해결되니까요.
Flutter로 만든 화면을 기존 네이티브 앱에 가져다 붙일 수 있는 점도 주목할만한 장점입니다.
Add Flutter to existing app
Adding Flutter as a library to an existing Android or iOS app.
docs.flutter.dev
최종 결과물은 안드로이드와 iOS 네이티브 앱으로 나오는 방식이라 (React Native 처럼) 기존 코드를 가져다 쓰는 것도 물론 가능합니다.
최초 안드로이드 프로젝트와 iOS 용 프로젝트를 내부적으로 만들어 줄 때 사용하는 언어도 Java/Kotlin, Object-C/Swift 어느걸 사용할지 고를 수 있습니다.
훌륭한 디버깅 및 프로파일링 툴도 제공됩니다. - https://docs.flutter.dev/development/tools/devtools/overview
DevTools
How to use the DevTools with Flutter.
docs.flutter.dev
구글이 만든건 항상 구글 스러운, 성능은 괜찮은 것 같은데 뭔가 좀 많이 아쉬운. 그런 부분들이 있었는데 이번에 플러터는 잘 만들고 있는 것 같아요. React Native 보다 훨씬 더 성공할 것 같습니다.
플러터 다운로드 및 설치, 환경구성

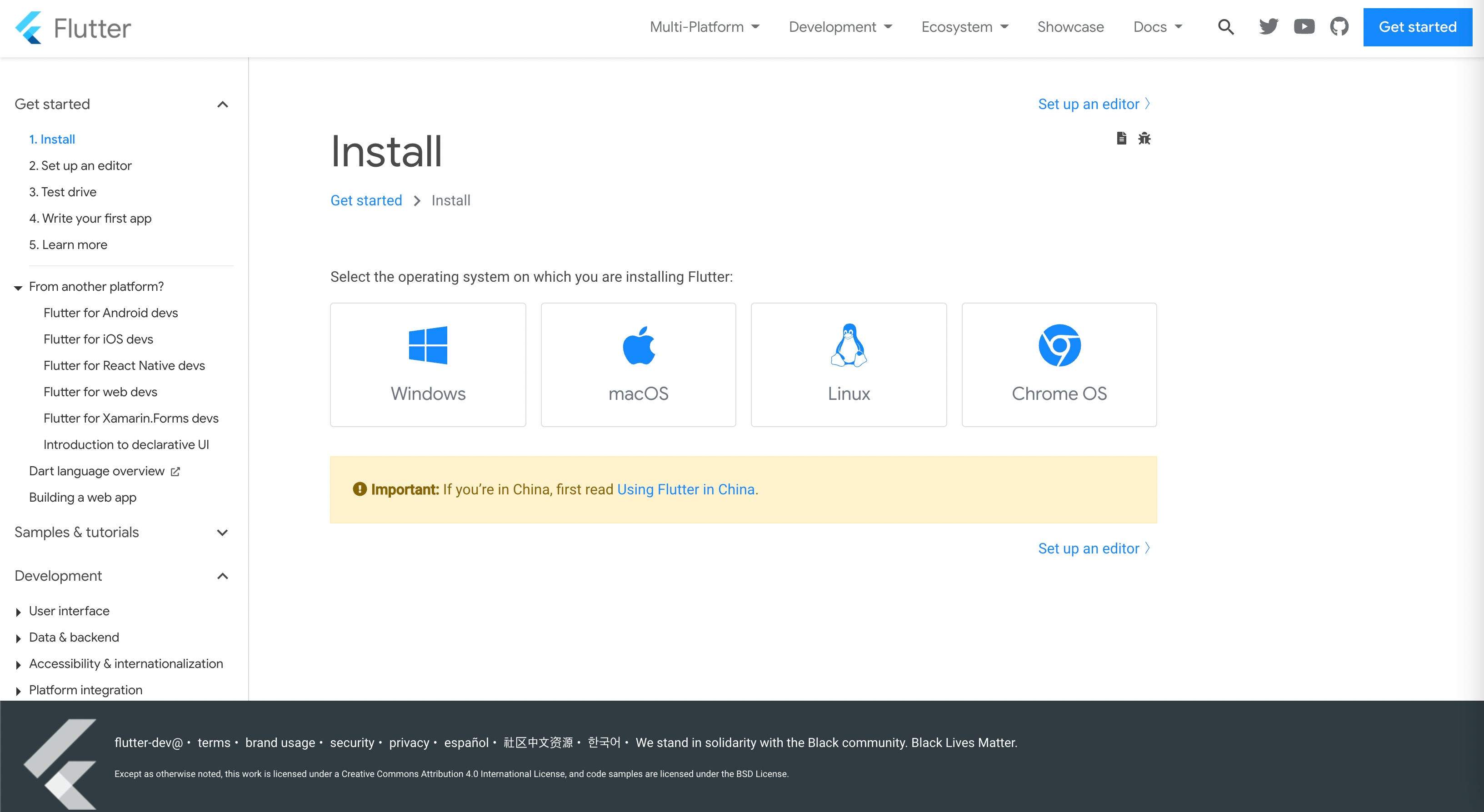
아래 순서대로 따라하면 됩니당. - https://docs.flutter.dev/get-started/install
Install
Install Flutter and get started. Downloads available for Windows, macOS, Linux, and Chrome OS operating systems.
docs.flutter.dev
- 크롬 설치
- 안드로이드 스튜디오 설치
- SDK 설치
- 커맨드라인 툴 설치
- VM 설치
- 플러터 설치
설치 후 환경 설정
- 안드로이드 라이센스 세팅
- flutter doctor 실행하여 확인
- flutter config --enable-windows-desktop
영어라 좀 짜증나죠. 그럼 초 간략버전 이 영상을 보시면 됩니다. - https://youtu.be/usE9IKaogDU
준비를 마쳤으니 개발을 시작해 볼까요.
샘플 프로그램을 함 만들어 봅시다

구글이 준비해 둔 샘플을 따라 만들어 보는거죠. 간단한 프로그램이라 아래 2개 따라하는거 금방 합니다.
Write your first Flutter app, part 1
How to write a web-based app in Flutter.
docs.flutter.dev
Write Your First Flutter App, part 2 | Google Codelabs
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase. In this codelab, you’ll extend a simple mobile app to add interactivity, navigation, and change its theme color.
codelabs.developers.google.com
역시 또 영어라 짜증나죠, 그럼 다시 코딩애플님 강의 등장. - https://youtu.be/mLQ-ehf3d6Y
요즘 올라오기 시작했으니, 언제 다 올라올지. 강의 전체가 다 올라오긴 할건지는 아직 잘 모르죠. 그래도 핵심만 집는 간결한 강의 좋습니다.
에디터는 뭘 써도 상관 없습니다. 요즘 대세인 VScode도 좋고.
하지만, 기왕 안드로이드 스튜디오를 설치 했으니 안드로이드 스튜디오를 사용했습니다. Flutter 플러그인 설치하니 프로젝트 생성부터 디버깅까지 완전 편합니다. 커맨드 라인에서 명령어 치며 사용하는 방법이 좋은 분들은 그렇게 개발하셔도 좋습니다.
하지만, 안드로이드 스튜디오 추천합니다.
통합개발환경 (IDE) 중 최강은 비주얼 스튜디오이고, 그 다음이 IntelliJ 입니다. 바로 안드로이드 스튜디오가 이 인텔리J 라이센스 해서 사용하는 겁니다. 구글이 이클립스 버리고 인텔리J 선택했는데 신의 한수라고 봅니다.
이클립스, xcode 등은 아직 좀 더 발전해야 비주얼 스튜디오와 인텔리J 따라 갑니다.
맥용 비주얼 스튜디오는 전혀 다른 IDE 이므로 제외, 맥북에서 ASP .NET 개발 하는 경우만 사용하는게 좋습니다.
좀 더 프로그램을 만들어 봤습니다

구글 지들이 만들어 놓고, 구글이 안쓰면 무슨 소용인가. 구글은 이걸로 뭘 만들었나 봤는데 구글페이 하나 말고는 없네요.
페이스북이 React Native 만들어서 인스타그램을 바꿨다가 다시 네이티브로 돌아간 유명한 사례가 있습니다.
음, 좀 싸해 지는군요. - https://flutter.dev/showcase
Showcase - Flutter apps in production
The world’s biggest businesses are building with Flutter. View the showcase and see Flutter apps in production.
flutter.dev
설마, 구글이 자랑할 줄 몰라서 그렇지 아마 더 많이 있을 겁니다.
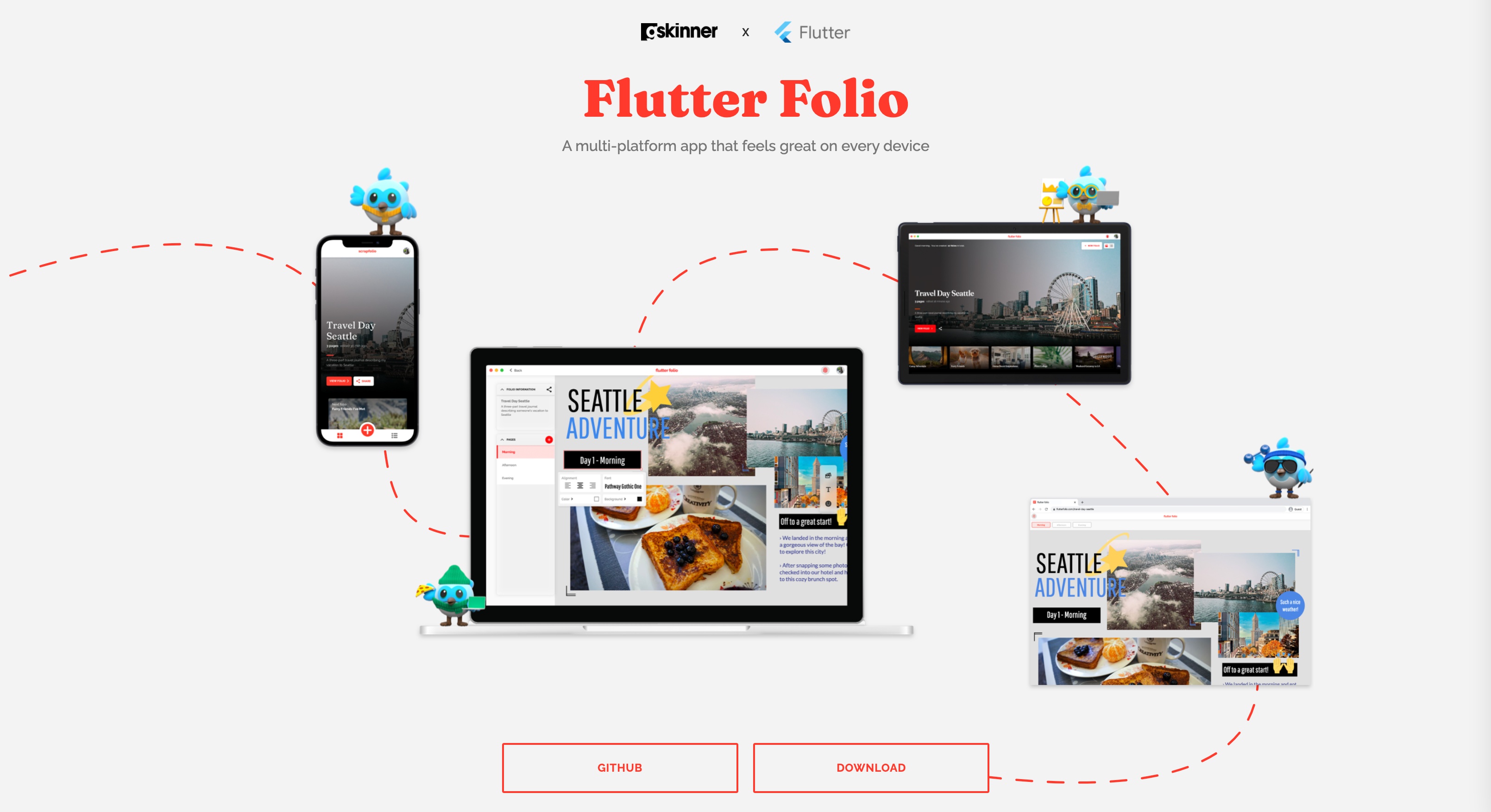
음.. 근데 아주 멋진 데모를 하나 발견했습니다. - https://flutter.gskinner.com/folio/
gskinner: leaders in Flutter design and development
Flutter empowers us to build robust, beautiful apps that run on mobile, desktop & the web for clients including Google, Adobe & smart startups.
flutter.gskinner.com
데모 앱이라, github에 소스도 공개되어 있네요. 좋습니다. 이걸 함 보기로 합니다.
데모들 중에 훌륭한게 많네요. 다음 주말에는 이것도 함 봐야겠습니다. - https://flutter.gskinner.com/flokk/
Flokk Contacts Showcase
A Flutter app that gathers your Google Contacts with features you’ve always wanted in a contacts app. Made by gskinner.
flutter.gskinner.com
오늘도 열심히 달려 봅시다.
아래 링크에 2개의 앱을 만들어서 구글과 애플, 앱 출시를 해보고
애드몹도 붙여서 수익도 발생기켜본 내용을 정리 해봤습니다.
플러터 앱 개발 초보 기본 입문 - 구글플레이, 앱스토어 배포, 애드몹 - dear abby, kdrama
리액트 네이티브가 나쁘진 않지만, 저는 두가지 이유로 플러터를 선호 합니다 UI를 구성하면, 무조건 aos와 ios에서 동일하게 보인다. (플러터 프레임워크가 OS 기본 컨트롤을 사용하지 않음) aos, io
madchick.tistory.com
망했어요, 그래도 M1 Pro 맥북 프로 좋긴 좋네요 - 눈물 나는 한달 사용기
Macbook M1 Pro 14인치, 맥북 완전 마음에 든다 새해 선물로 M1 Pro, 드디어 내손에 스티브 잡스가 2008년 1월 열린 Apple 키노트에서 서류봉투에서 꺼내면서 처음으로 공개 그때만 해도, 그런가 보다, 내
madchick.tistory.com
리액트 네이티브, 간단한 예제 만들며 기본 개념 잡아 보기 - React Native
리액트 네이티브로 모바일 앱 개발해보자, 꼬꼬꼬~~ 모바일앱 개발의 양대산맥, 리액트 네이티브와 플러터 리액트로 웹 개발을 해봤다면 리액트 네이티브로, 뉴비라면 플러터로 둘 다 해보고 싶
madchick.tistory.com
안산 소고기 맛집 아리화 - 맛과 분위기 모두 잡는 최고 선택
안산 고잔동의 소고기 맛집으로 추천하는 아리화. 멋진 인터리어 덕분에 분위기도 아주 좋습니다. 함 가보심 후회 없이 만족하실 겁니다. 매장 인테리어는 어떻게 이렇게 하게 되었는지, 나중에
madchick.tistory.com
데스크테리어 - 책상 꾸미기 최고 악세사리는 디지털 기기
데스크테리어, 첨 들어보는 단어인데 많은 분들이 관심이 많은가 봅니다. 구글에서 이미지 검색해 보니 정말 멋지게 꾸민 분들 엄청 많더군요. 제 책상은 뭐, 감성 보다는 효율
madchick.tistory.com
기장 웨이브온 (WAVEON COFFEE), 부산 기장 핫플 명성이 괜히 생긴게 아닌 뷰맛집 까페
예전에 한국수력원자력 인재개발원 출장 다니다가 알게된 까페입니다. 한수원 오가며 이 앞을 지나갈 수 밖에 없는데, 이 앞을 지날 때면 차량 정체가 되는 경우가 많은 겁니다
madchick.tistory.com



